UI Navigation은 이전에 AE프로젝트를 할 때 처음 보았다.
당시 팀장님이 애플 티비를 하면서 UI간의 포커스 이동이 필요했고
나는 Button의 있는 Navigation을 보았고 이걸 쓰시면 되겠다 생각했지만
팀장님은 직접 구현하셨다.
시간이 흘러 내가 콘솔 프로젝트를 준비하고있다.
그래서 나는 이것을 사용하였다.
버튼이나 토클 같이 선택이 가능한 UI 오브젝트들은 Selectable 클래스를 상속받는다
상속관계는 아래와 같다
Object -> UIBehaviour ->Selectable ->button, toggle, inputText

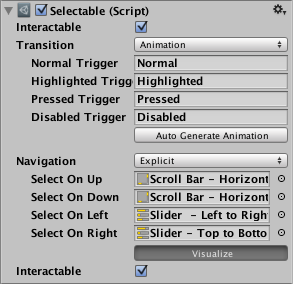
UI의 네비게이션을 설정하는 방법에는 몇 가지 옵션들이 존재한다.

| 프로퍼티 | 기능 |
| None | 네비게이션을 사용하지 않음 |
| Horizontal | 수평 방향으로 Navigate |
| Vertical | 수직 방향으로 Navigate |
| Automatic | 자동으로 주위 UI Naviate |
| Explicit | 명시적으로 특정 UI를 지정 |
| Visualize | 연결된 UI를 선으로 연결하여 보여줌 |
위에 방법들이 있지만 나는 가장 확실한 Explicit만 사용하였다.

Visualize 버튼을 활성화 하였을때 Scene View에 보이는 화면이다.
연결된 선을 보고 내가 어떤 방향으로 움직였을때 어떤 UI가 선택될지 확인 할 수 있다.
오른쪽의 슬라이들을 보면 수직 네비게이션은 없고 수평만 있다는걸 볼 수 있다.
이는 슬라이드를 위아래로 조작해야하기 때문인데 이렇게 각 UI 특성에 맞게 설정할 수 있다.
Easy Peasy Lemon Squeezy
'프로그램-잉 > Unity' 카테고리의 다른 글
| Addressable Asset Basic (0) | 2021.02.21 |
|---|---|
| Getting started with Addressable Assets (0) | 2021.02.20 |
| Addressable Asset Overview (0) | 2021.02.20 |
| Unity x LEGO Microgame 공모전 (0) | 2020.10.28 |
| TimeScale - Coroutine (0) | 2020.10.16 |


